A continuación explico como lo hice, y esto es válido para cualquier código Java Script.
 (Clica para ver la imagen en mayor tamaño)
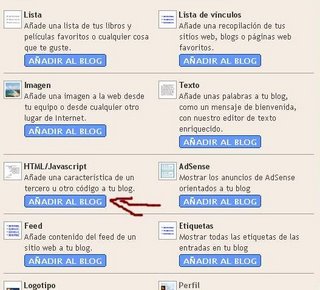
(Clica para ver la imagen en mayor tamaño)En Elementos de página veremos varias opciones, clicaremos en HTML /Javascript .
 (Clica para ver la imagen en mayor tamaño)
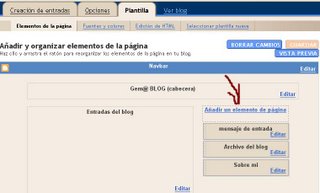
(Clica para ver la imagen en mayor tamaño)Escribimos el título y pegaremos el código, cliclamos en guardar los cambios.
Ya tenemos el Java Script insertado en nuestra plantilla.
Suerte M ya no tienes que aplicarlo entre <head> y </head>


















gracias, Gema, muchas gracias. ya había intentado poner el código ahí. fue lo primero que hice. el incoveniente que se produce cuando introduces ahí el código es que en cada carga que se realice en el blog aparecerá el saludo y no solo una vez, como es lo ideal. o sea, si voy de un post a otro, etc.
ojalá me haya explicado bien. gracias de verdad, Gema, por tu tiempo.
un abrazo grande.
Claro que te explicas bien, ese problema no es por introducir el código en ese lugar, es el Script que se activa cada vez que se entra en una página, puede que haya otro similar si encuentro algo que solo se active al entrar al blog sin repetirse cambiando de página te lo comunico ;)
Gem@, ¡qué gusto tener un teclado en español con todas sus letras como corresponde!
Está muy bueno esto y me he perdido miles de cosas de los amigos, pero ya estoy aterrizando de a poco. Ya vendré a gozar con tus descubrimientos y buena voluntad.
Un gran beso
Hola Gem@ soy d@vitociber The Refuseniks,;) espero no molestarte con tanta pregunta pero aparte de ser una gurú en el tema, eres muy atenta y agradable tanto en tus respuestas como en tu blog, te felicito es un blog excelente, y tengo un par de preguntitas,:)
La primera es que The Refuseniks el Álbum tiene como panel de control el que citas aqui en este post, para insertar javascript y demás pero a mi me interesaría que ese panel lo tuviera The Refuseniks principal en cambio no es así y la segunda pregunta es ¿como hago para tener los comentarios como tu con esta página? porque resulta que no puedo contestar a los comentarios que me postean, gracias anticipadas y animo y suerte en tus proyectos.
Cafe cortado me alegra mucho tu regreso.Aquí estoy, cuando tengas tiempo date una vuelta que veas lo nuevo y tomemos ese cafecito cortado :)
Administrador muchas gracias por tanta palabra agradable:)
Lo de tener un panel u otro no lo entiendo, quiero decir que siendo los dos de Blogger beta deberían ser iguales, al menos eso pienso :(
Sobre los comentarios lo hice insertando el código de Peek-a-boo lo encontrarás en la categoría de códigos de mi blog aquí:
Peek-a-boo
Te recuerdo que mi blog no es beta, todas las explicaciones que ves son para Blogger, no he probado a poner ese sistema de comentarios en un blog beta.
Como medida de precaución haz copia de la plantilla.
Espero te resulte.
(Estuve un rato en tu blog, lo visioné con IE y Firefox, decididamente mejor con IE)
Hola! es mi primer post aqui
interesante artículo
a mi esta vez me gustaria recomendarles un sitio de java, es un foro en español (Era hora!!) que esta creciendo y por lo que veo responden a todas las preguntas y rapido!
bueno solo eso, aqui les paso el link
Foro de Java en español
Hola Gema un saludo desde Peru.. un gusto encontrar blogs como el tuyo.. con explicaciones claras cosa que te agradezco. Tengo una inquietud.. Use el programa izzymenu para hacer un menu para mi blog,, este me genera dos archivos.. uno con estension .js y otro con extension html..ademas claro esta de los archivos gif como hago y en que lugar tengo que insertar dichas lineas de codigo de ambos archivos( js y html) para q me haga el menu en mi blog?.. Espero que se entienda mi pregunta .. y de antemano agradezco tu respuesta,,
hola, tengo un problema, he pegado un código java de un juego y al jugarlo al darle a las flechitas se mueve la pantalla además del muñeco, ¿podeis ayudarme? El juego es el que tengo en mi página, donde pone "haz hamburguesas..." mi página es: http://quemetroncho.blogspot.com/
Saludos y enhorabuena por el blog
tengo un codigo de una galeria de imagenes es javascript ¿como lo pongo un una entrada en especial no en la sidebar?
lo pego en html en una entrada y no sale nada..como puedo hacer?? gracias saludos!!
yz Saludos gambetagol.
No todos los scripts se añaden en un gadget, algunos para que funcionen correctamente es necesario añadirlos e la plantilla, depende del script lo debemos añadir dentro o fuera de la etiqueta head ;)
no logro hacer funcionar este scrip en una entrada lo habia posteado el glog de cesar y es lo q estaba buscando..esta aca http://www.webjcp.blogspot.com/2007/03/g-aleria-de-imgenes-muy-fcil-de-poner.html
solo me funciona en la entrada principal metiendolo en un gadget yo lo quiero usar en cada entrada q valla usando como puedo hacerlo..gracias!
yz gambetagol ese script contiene los enlaces a las imágenes, si lo que deseas es ver la galería en las entradas te ves forzado a añadir el script cada vez.
Ese efecto puede conseguirse con un textarea de imágenes, copia y pega este código en alguna entrada para ver si es eso lo que deseas.
<marquee><img src="http://1.bp.blogspot.com/_q4j3j-JA2ro/SeIbBic2LlI/AAAAAAAAKC0/2lz74jp7ZcA/S1600-R/gema_header_in.png"><img src="http://1.bp.blogspot.com/_q4j3j-JA2ro/SeIbBic2LlI/AAAAAAAAKC0/2lz74jp7ZcA/S1600-R/gema_header_in.png"><img src="http://1.bp.blogspot.com/_q4j3j-JA2ro/SeIbBic2LlI/AAAAAAAAKC0/2lz74jp7ZcA/S1600-R/gema_header_in.png"></marquee>
esta muy bueno!!! me sirve!!:p
¿se puede hacer que el textarea de imagenes yo le cambie la velocidad y pueda detenerlo cuando quiero mirar una imagen determinada? millon de gracias !!
se puede hacer? q cuando uno le ponga el cursor encima de la galeria de fotos esta se detenga... y cuando
sacaquemos el cursor de encima siga corriendo??? no se si me explico bien?
yz Deseo concedido :D
<marquee direction="left" scrollAmount="3" style="background-color: #CCC; text-align: center; width:500px;height:200px;border:2px solid #000;padding:3px"onMouseover="this.scrollAmount='0'" onMouseout="this.scrollAmount='3'">
<img src="http://1.bp.blogspot.com/_q4j3j-JA2ro/SeIbBic2LlI/AAAAAAAAKC0/2lz74jp7ZcA/S1600-R/gema_header_in.png"><img src="http://1.bp.blogspot.com/_q4j3j-JA2ro/SeIbBic2LlI/AAAAAAAAKC0/2lz74jp7ZcA/S1600-R/gema_header_in.png"><img src="http://1.bp.blogspot.com/_q4j3j-JA2ro/SeIbBic2LlI/AAAAAAAAKC0/2lz74jp7ZcA/S1600-R/gema_header_in.png">
</marquee>
La velocidad la puedes variar en scrollAmount="3" (está dos veces) puedes aumentar o disminuir la velocidad en el 3.
Los estilos de la caja puedes modificarlos de la siguiente forma:
- background-color: #CCC; (Es el color de fondo)
- width:500px; (Anchura)
- height:200px; (Altura)
- border:2px solid #000; (Con el 2 modificas el ancho del borde, el color del borde en #000)
- padding:3px (espacio libre entre las imágenes y el borde)
Si no quieres estilos los eliminas respetando el resto del código y listo ;)
millon de gracias es justo lo que necesitaba!! me salvaste la vida!es muy practico de esta manera te felicito por tu blog es de gran ayuda!! besos!
yz ¿La vida? que exageración ¿y si te hago una plantilla que me debes? jajajajaja
Me alegra que lo solucionaras :D
como pongo en el marque un texto debajo de cada foto gracias!! saludos.
yz Hola gambetagol, si se trata de añadirlo en una entrada, se añade justo en la línea después del código de la imagen.
Si es en un gadget añadimos las dos cosas imagen y marquee en un agdget de HTML.
muy bueno !
yz Gracias Lucas :D
Hola, quisiera saber si hay manera de añadir dentro del post, no en los gadget, un programita en JavaScript que funciones con botones , labels y cuadros de texto. Este programa deberá ejecutarse unicamente en ese post no en todos los post.
De antemano gracias por tu ayuda
:: pepe portocarrero un programita en JavaScript?
¿a qué programita te refieres?
:: keil lo que se trata en esta entrada es de añadir un código Java Script en el lugar indicado es decir en un gadget de html, es el sitio indicado para añadir widgets de accesorios por ejemplo. Si hablamos de scripts para hacer funcionar alguna librería lo ideal es añadirlo directamente a la plantilla sin necesidad de alojamiento externo ni de utilizar ningún conversor.
http://gemablog-.blogspot.com/2009/03/problemas-soluciones-y-alternaticas-con.html
Hola Gem@ felicidades por tu blog, es estupendo...
Me gustaría hacerte una consulta con respecto a mi blog, te cuento:
Cada vez que deseo agregar un nuevo gadget lo hago sin problemas, los únicos gadgets que no he podido agregar son los de tipo HTML/JavaScript he intentado probando infinidad de script pero no los guarda siempre me sale GUARDANDO... últimamente intenté agregar el script que tu tienes en este post para mostrar las últimas entradas pero nada no lo guarda, he tomoado script también de Vagabundia, El Escaparate de Rosa y nada, no guarda ninguno, te repito puedo agregar cualquier otro gadget menos los que contengan algún script... He probado con Mozilla Firefox, con Internet Explorer, y nada. También me he creado un nuevo blog con la plantilla Scribe y tampoco lo puedo agregar, he actualizado el Java, he limpiado la cache y todo el registro y nada, lo único que me falta es probar en otra computadora, mi sistema operativo es Windows 7...
Como habrás notado estoy desesperado esta es una copia de mi plantilla por si acaso le quieras echar un ojo.
Otra cosa que no se si tendrá que ver con lo de los script, cuando intento en el archivo del blog hacer clic para desplegar las entradas más antiguas que se encuentrán contraidas estas no se despliegan y lo que me aparece en la esquina inferior izquierda del navegador es lo siguiente javascript:void(0)
La dirección de mi blog es: El Club de Dumbledore aunque no te servirá de mucho porque ahorita lo tengo oculto por remodelación.
Mi correo es: elclubdedumbledore@gmail.com
:: Albus Dumbledore lo que me comentas si que debe ser desesperante :S imagino que los añades en un gadget de HTML ¿verdad? me inclino por pensar que es cosa del navegador pero no estoy segura.
Si utilizas Explorer puedes mirar en herramientas/opcione de internet/seguridad y buscar dentro de todas las pestañas donde debería decir activar código javascript.
hola!! :D
oye tengo una mega duda tu sabras como tengo k hacer para poder poner las campanitas de viento de kurukuru parts???:O esk no puedo y desde cuando quiero poner una y no puedo D: bueno de antemano muchas gracias ;)
:: Tsuki creo que proporcionan un código para añadir y ese código debe añadirse en la plantilla o en un gadget de html ;)
Nota: solo los miembros de este blog pueden publicar comentarios.